
Ruoxue (Astra) Zhang
UX & Interaction Designer
Therb
Aug 2018 - Dec 2018
Academic project
App, Tangible, Arduino, Planting-assistant

An herb-growing-assistant system mainly for cooking purpose, composed of an App and a shovel-shaped tangible
-
Monitors your herb alive with real-time data;
-
Fun growing experiences;
-
Recipes and guides for making interesting herb crafts.
Software: Sketch, Adobe Illustrator, InVision, Processing
Hardware: Arduino, Sensors, 3D printing.
Team: Ruoxue Zhang, Yixin Duan, Mariam Moattari, Savanthi Murthy
Interactive Demo
My Role
Main Contributions
-
Designed storyboards and wireframe;
-
Led interactive prototype design;
-
Crafted physical prototype for the tangible.
Other
-
Led interviews and competitive analysis;
-
Actively facilitated evaluation sessions;
-
Managed team agenda and coordinated team members.
UX Design Process

Research
Original Problem Space
Provide health-conscious professionals who have full-time jobs accesses to lower cost healthy and organic food.
Assumption: Users with full-time jobs have disposable income and are willing to spend time and effort on their health and food choices.
1st-stage Research Activities
We conducted observations, interviews and competitive analysis to:
-
Understand user's perception of health and being;
-
Current eating habits and their relationship with organic food and ingredients;
-
Identify pain points or gasps in their access to organic food and their desire to improve this;
-
Gauge their interests in creating their own organic ingredients.
1
Insights
-
Produce details were important.
-
Organic
-
Non-GMO
-
Origin source
-
-
Cost was an important factor.
-
Choosing cheaper alternative
-
Calculating the price on phone calculator
-
Weighing each item
-
-
Potted plants were placed in prominent and visible locations.
-
Brasil, rosemary and etc
-
Observations
3 observations
of people purchasing produce
at 2 different stores
Store 1: Focuses on heathy food and promoting a healthy lifestyle;
Store 2: Is popular for selling all types of items at affordable prices.
Insights
-
Cost was a major factor, but purchase more expensive options if they can see that it is fresher or healthier.
2
-
Growing their own produce was liked, but there are 3 main barriers:
-
The time and cost
-
The lack of space
-
The lack of correct and timely informaiton
-
-
Preferred purchasing products directly from the sources of production.
-
Farmers markets
-
Freshness
-
Where the produce came from
-
How it was grown
-
Interviews
8 Semi-structured interviews
Health-conscious professionals who have full-time jobs
Broad topics: Overall perception of heath and user's current health state;
Specifics: Dietary restrictions, perception of organic food and cooking.
3
Competitive Analysis
3 Competitive Analysis
One app
Two websites
App #1: Suggestions of healthy vegetables and fruit;
Website #2: Bring food from garden;
Website #3: A platform to exchange seeds.
Insights
-
Clear and detailed instructions were necessary.
-
Growing plants
-
Cooking dishes
-
-
Easy and clear navigation for finding plants.
-
Color-coded items
-
Categories
-
Index
-
-
Personalized experiences were preferable.
-
Tips and notes based on user profiles
-

Brainstorming
Based on the affinity map, we brainstormed over 100 ideas for solutions that could solve the needs of our users. We then used a weighted matrix method and aggregated the team values to identify our top ideas from this pool.
Our top solutions were:
-
‘Mini greenhouse’ for users who are unable to grow outside or have space constraints (Growing food)
-
Virtual character that helps track shelf life and expiry of user’s food by eating bad food (Food preservation)
-
Farmer-recommended shopping lists based on what they use for their own food (Food Suggestion)
Problem of First-stage Research
-
The original topic was too broad to dive deeper;
-
Each solution laid in completely different problem areas and weren't comparable;
-
Multiple solutions and implementations would be possible within each of these solutions.
As a result, we realized that we needed to backtrack a little, regroup and reorient our user-context-task in a more specific direction.
2nd-Stage Research Activities
Survey
1 Survey Questionnaire
42 qualified responses
Goal: Identify which need or interest was more significant.
Categories of questions:
"food preservation" and "growing food".
Insights
-
People interested in growing food was significantly more.
-
Barriers for growing food:
-
Major problem: time and space
-
Weather conditions
-
Lack of knowledge.
-
-
Most were interested in growing herbs and vegetables.
-
Having experiences
-
Easy to grow
-
Redefined Problem Space
Based on the survey result and participants' demographic information, we narrow down our problem space and user group to:
Help health conscious professionals (25 - 40 years old) who have little experience in planting grow herbs mainly for cooking.
Ideation
Persona
1

2

3 Design Alternatives

We had two brainstorming sessions and came up with more than 30 ideas. After careful consideration of the viability and creativity of each idea, our team members picked three ideas we loved most. So the below were three ideas left to be further developed in the wireframe phase.
Design Alternative 1
An App for smartphone with AR technology that scans herbs to identify their current state with fully automated herb care system.
-
System Flow

-
Storyboard

Design Alternative 2
An App for smartphone with smart plant poker in the pot that has sensors to monitor humidity, temperature and water content in soil.
-
System Flow

-
Storyboard

Design Alternative 3
Smart pot system with RFID that appears like sun-cloud wall art to automatically monitor conditions and water plant.
-
System Sketch

-
Storyboard

Justification
To determine the design solutions, we came up with a metrics of goals to help us decide. The goals were developed based on insights from previous research activities.
After coming up with the metrics, we asked 9 people to rate each design alternative on the scale of 0 to 5 (5 being the best performance) based on these goals. We also asked them to give some suggestions for each alternative. Then, we calculated the average number. Combined with the rating and suggestions, we discussed each design alternative together, analyzed pros and cons, and brainstormed solutions.

Decision
Since our second design alternative had a better overall average score and did not have any obvious drawbacks, we chose this as our final design, while also including some features from design alternatives 1 and 3 to make it more comprehensive. We will keep emphasizing the fun interaction of this design, such as giving each herb a personality to make the App more interesting.
Prototyping
Low-fidelity Prototype
We used Sketch to come up with the low-fidelity prototype:






To improve the design work, we conducted a think-aloud usability test to one participant and asked for opinions about the features at the end of session. The participant finished one main task and two secondary tasks to walk through almost all the features we already have. We collected those issues and iterated the low-fidelity prototypes based on these feedbacks.
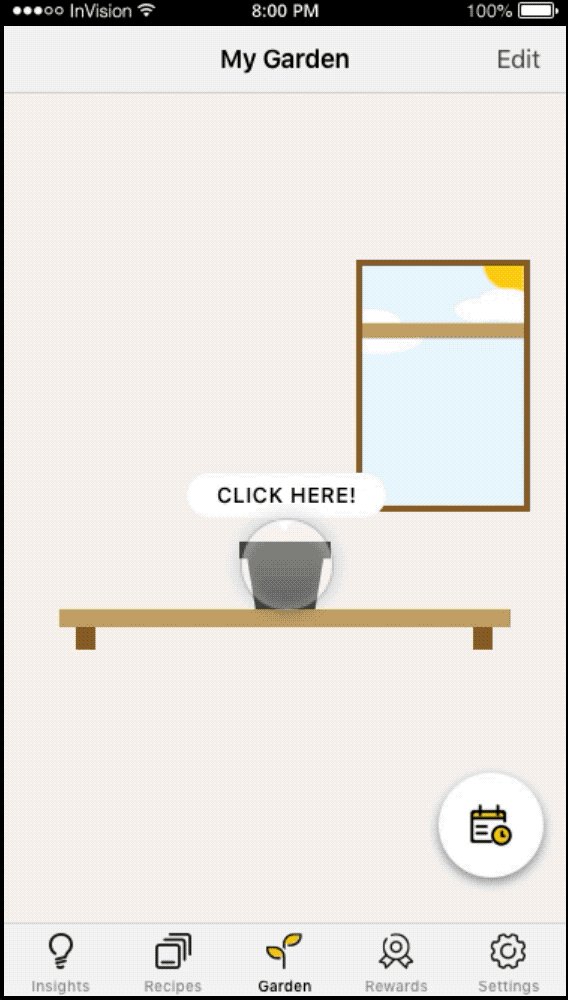
High-fidelity Prototype
We iterated the low-fidelity prototypes and designed the high-fidelity prototypes based on feedbacks, and we used high-fidelity interactive prototypes to practice the evaluation activities.


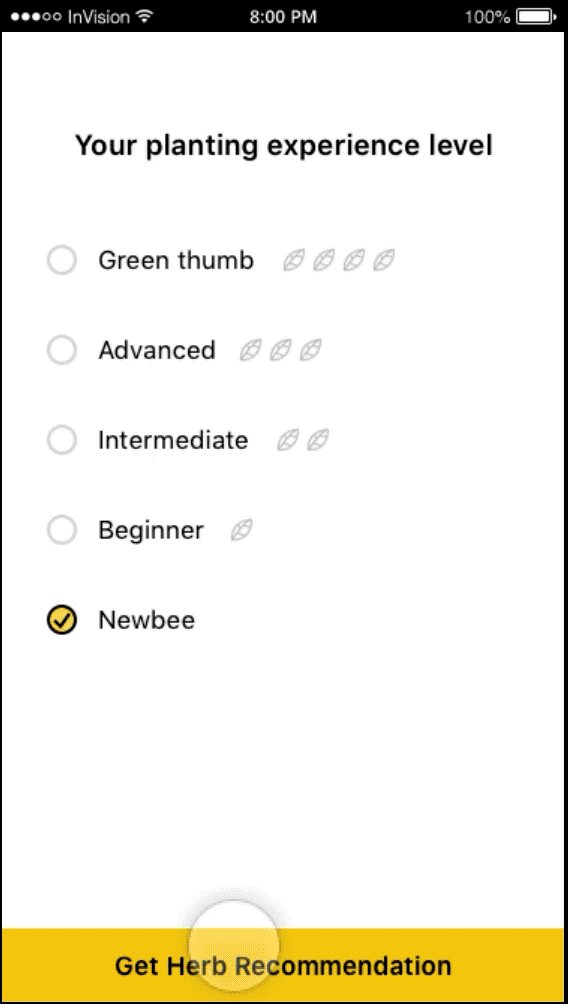
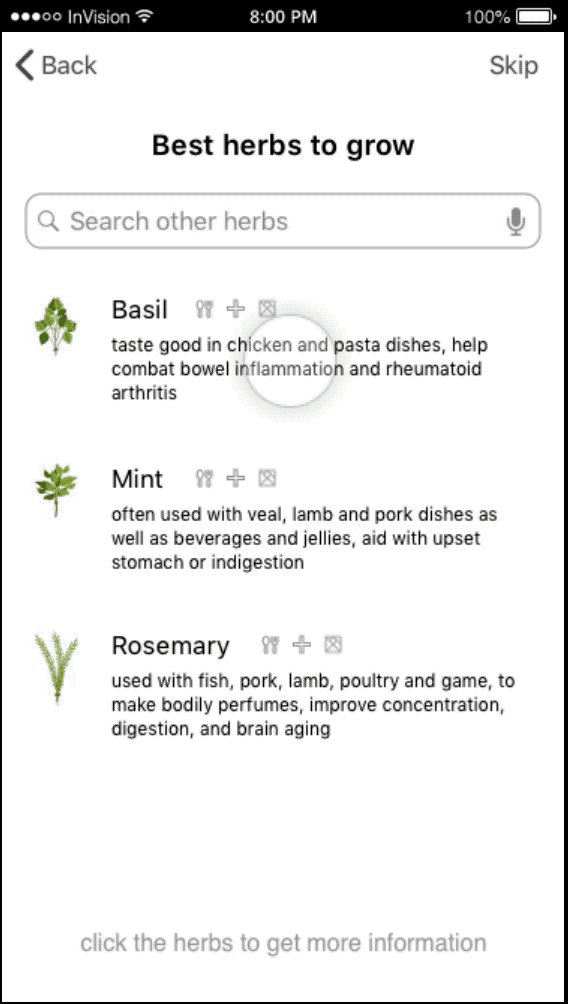
Phase 1
Preparation
-
Get herb suggestions based on experience level;
-
Able to search for other herbs if they do not want to plant the herbs on list;
-
Indication of different uses of the herb;
-
Basic uses and ideal planting environment on details page;
-
Inform other necessary tools and materials.


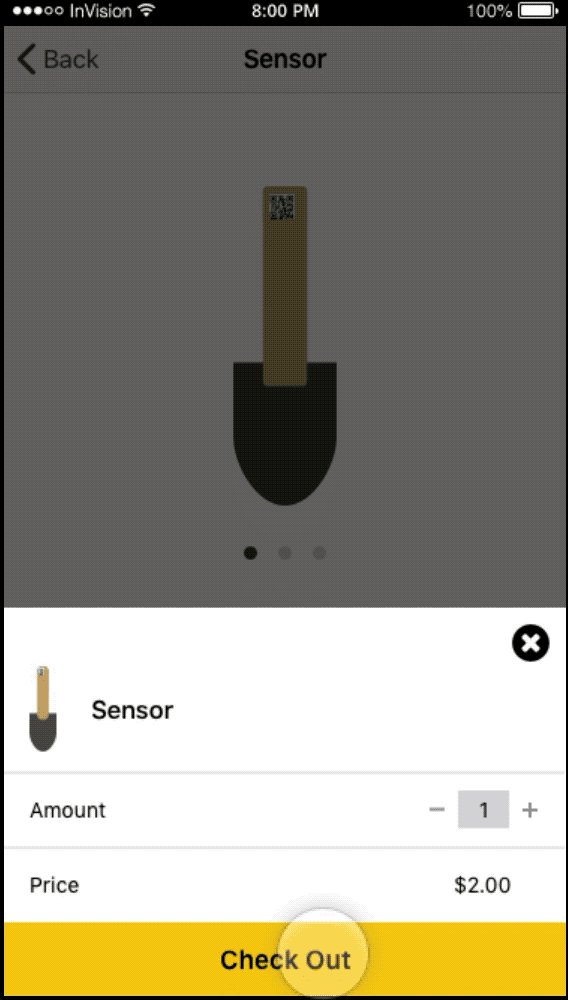
Phase 2
Sensor Connection
-
If users have the shovel sensor, they could proceed to sensor connection procedure;
-
If not, they can purchase sensors on online shop;
-
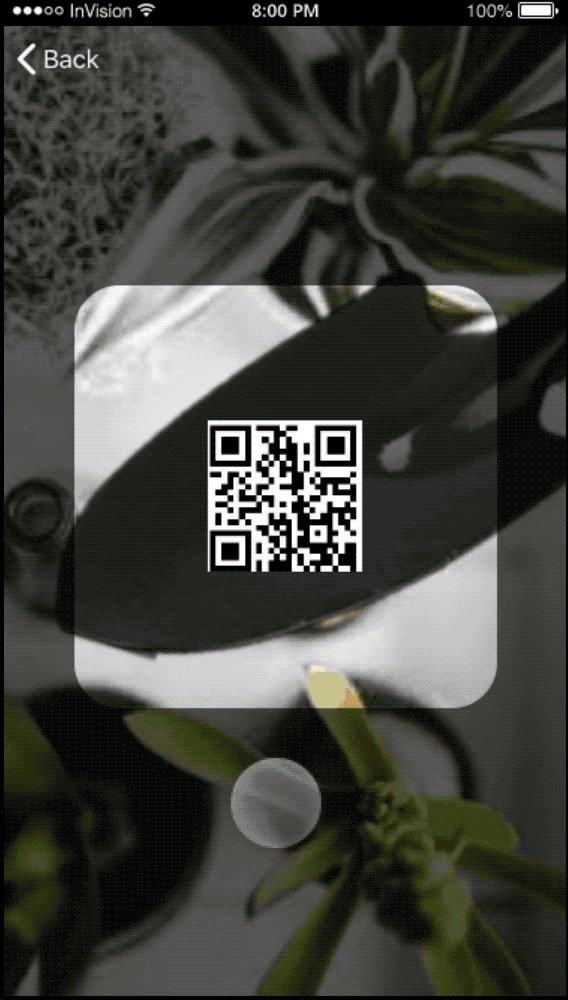
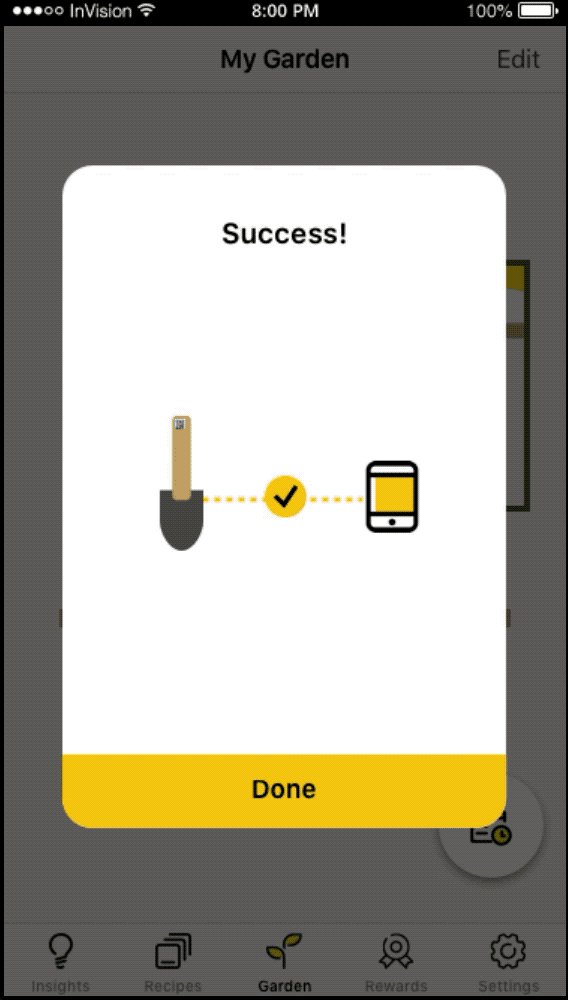
Scan the QR Code at the handle of the shovel using camera to start connecting to app;
-
Supported by trouble-shooting feature.


Phase 3
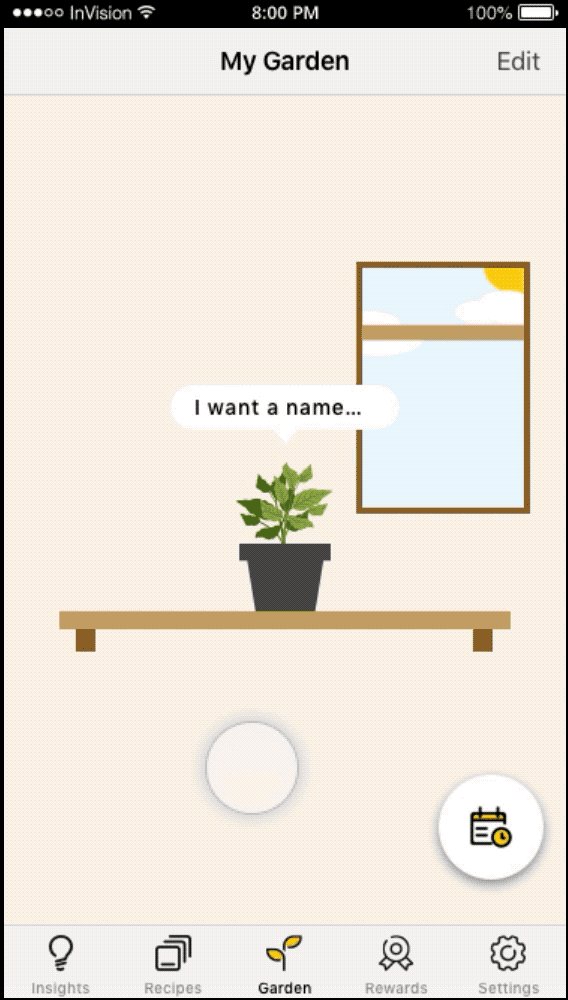
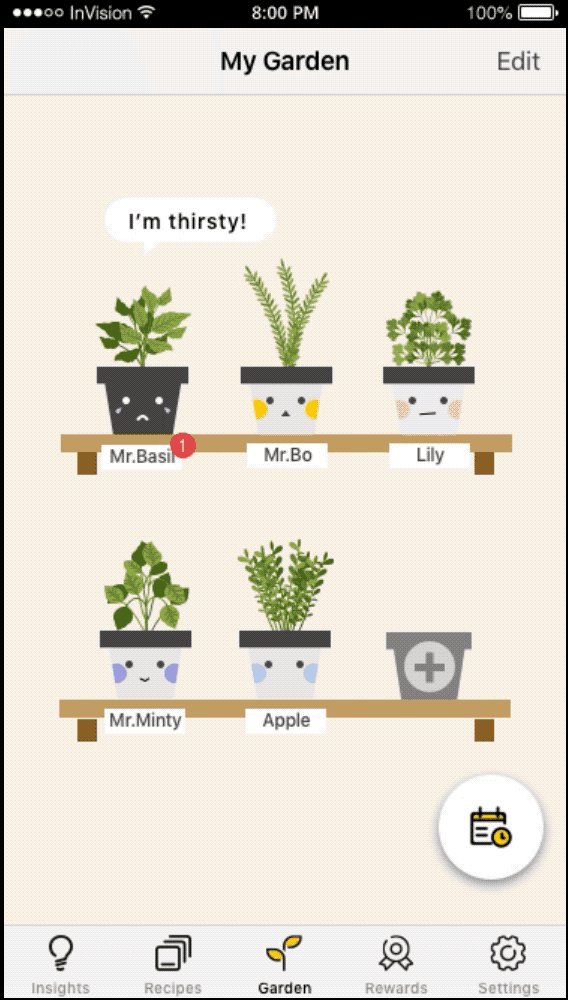
Main Page
-
Herb collection page displays all the plants users have planted;
-
The facial expression on pot and the red dot next to its name inform its health status;
-
Calendar icon shows herb harvest date.
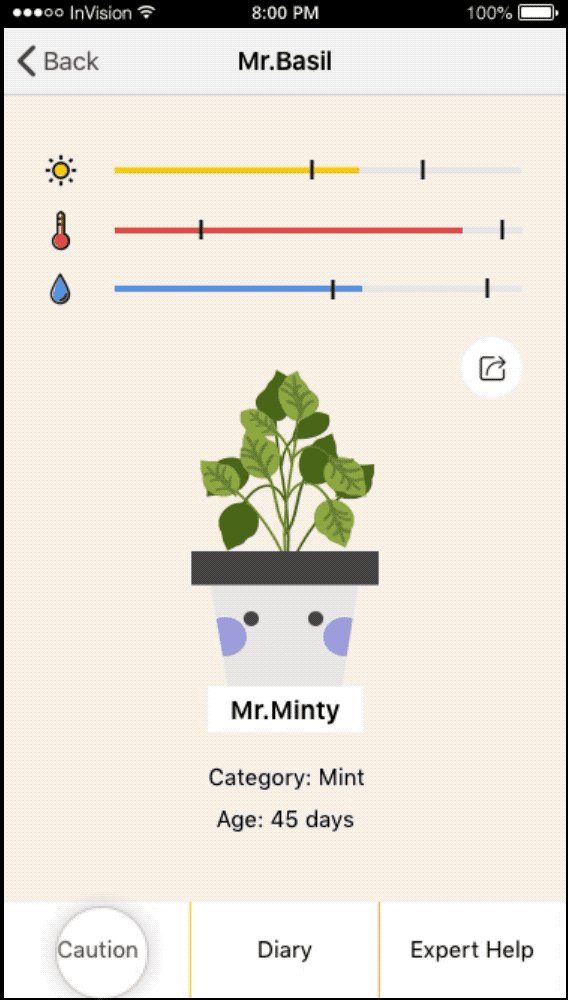
-
Click the pot to know the detailed status of the herb;
-
Sensors detect light and soil humidity, while temperature is obtained by the pot’s current location;
-
The caution, expert help and diary tabs are on individual pot page to remind users the potential danger to pets or babies, provide professional help and record customized record.


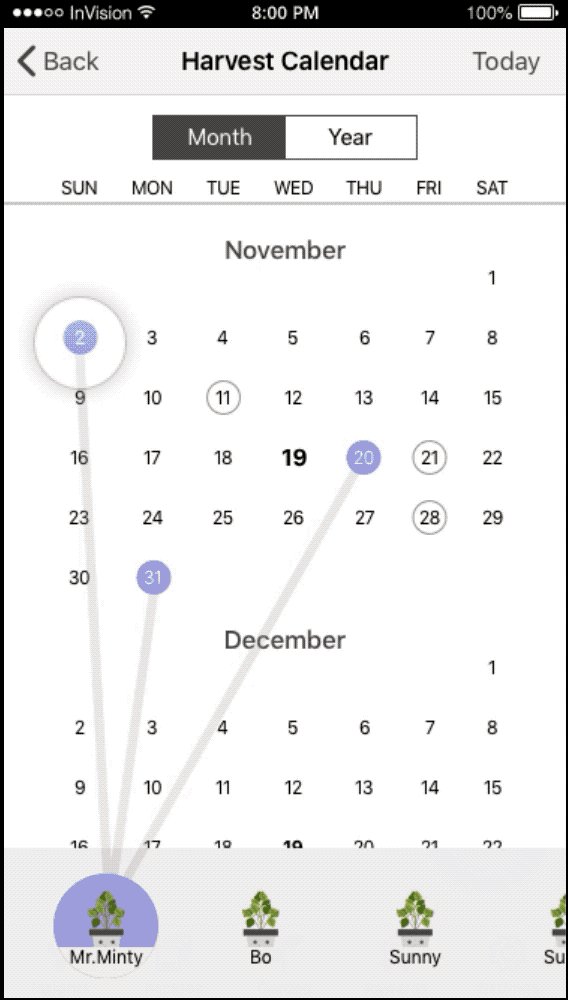
Phase 4
Harvest
-
A pop-up to remind users about herbs to harvest with a short video of the information needed for harvest;
-
Recipes page displays the recipes of those herbs that are planted by users and gives detailed descriptions like preparation time;
-
On insights page, one article about users' herbs will be sent to users every day, which could the history of the herbs or the fun facts;
-
Users can gain points by taking care of the plants or reading recipes/insights. Users will be rewarded with secret recipes, customized pots and new themes.
Design Improvement
Here are some main improvements based on feedbacks we got:
Physical Prototype
Since Therb combines both an App and a physical product, we also designed the appearance of the product and used Arduino to test the internal system. The purpose of having a physical product was to integrate all electronic elements (light sensor, micro-controller, soil humidity sensor, power source) into one visually appealing form, so that it could be easily put inside the pot and connect to the App.
Development of the tangible:
-
Brainstormed the appearance, material and function of the shell of physical product;
-
Came up with design guidelines (simple and modern, functional, and affordable);
-
Took a form of a small shovel, and its handle provided space for all the sensors;
-
Two holes on the shovel blade, allowing the soil humidity sensor probes to contact the soil;
-
Embedded a retractable measuring tape inside to let users measure the height of the herb;
-
Decided to use ABS plastic as the material for the shovel based on the low cost;
-
Sketched, modeled on software and 3-D printed out.

Data collecting system---Arduino with sensors:
Second part of our physical prototyping was using Arduino to collect data from the sensors. We built the system and coded it, so that it would continuously read the data and send it through Serial channel.
Based on the usability specification, we wanted to test the reliability of the data collecting system. We planned to use Arduino with sensors to collect data from different environments, so we coded Arduino UNO. However, Arduino IDE was not a good tool to visualize the data and present the information. Additionally, it only allowed us to use the built-in graph feature, which did not show much information, so we used Processing to create a real-time graph.


Arduino IDE code collected data from the light and soil humidity sensors, and sent the data to Serial channel while the Processing code received data from Serial channel in Arduino IDE, and presented the data as a graph.
To test the soil humidity sensor behavior, we put the humidity sensor into pots of soil with different hydration levels, read the data, and studied the graph
Result:
The sensors did behave as we expected - sensors recognized the changes in soil humidity and light intensity effectively, and the system was able to send the data in real-time. Furthermore, we tested the light sensor with a similar method and got the result as we expected.

Evaluation
Evaluaton Activities
To understand how users engaged with our system when it was actually interactive, with the UI and style mimicking the actual app.
1
The goal of using heuristic evaluation is to find pain points or issues with our interactive hi-fi prototype interfaces. Specifically, we wanted to pay extra attention to the user flow, UI design, error prevention, proximity to user’s mental model and accessibility.
Testing with experts - Heuristic evaluation session with post-session interview
-
2 HCI experts and 1 accessibility expert
-
10 usability heuristics by Jakob Neilson
Procedures:
Step 1: Pre-session introduction
Step 2: Walk through the prototype
Step 3: Heuristic evaluation metrics
Step 4: Post-session interview
2
We wanted understand how the general users perceived and interacted with the accessibility features, and how they saw themselves using these. We also conducted this test with new users, who we had not tested with before.
Testing with users - Think-aloud usability session with pre-session interview and post-session interview and SUS test
-
4 participants
-
SUS scale
Procedures:
Step 1: Pre-session semi-structured interview
Step 2: Think-aloud usability test with set tasks
Step 3: Post-session semi-structured interview
Step 4: Post-session ranking on SUS scale
Button
Initially, the button was placed at the bottom of the screen. But when doing the usability tests. One of the participants thought it looked like the privacy policies. The button should be put somewhere easier to get access to. Therefore, we move the CTA button upward and add a shadow to make it sweeter.

Remove Icons
and Add Arrows
The three small gray icons represents cooking, medicinal use and other uses of herbs. However, it is not very clear and understandable for our usability experts. We replaced the icons with text. We would like to make it more intuitive so we add arrows next to the items, which give the user a more clear idea of what the next step is.

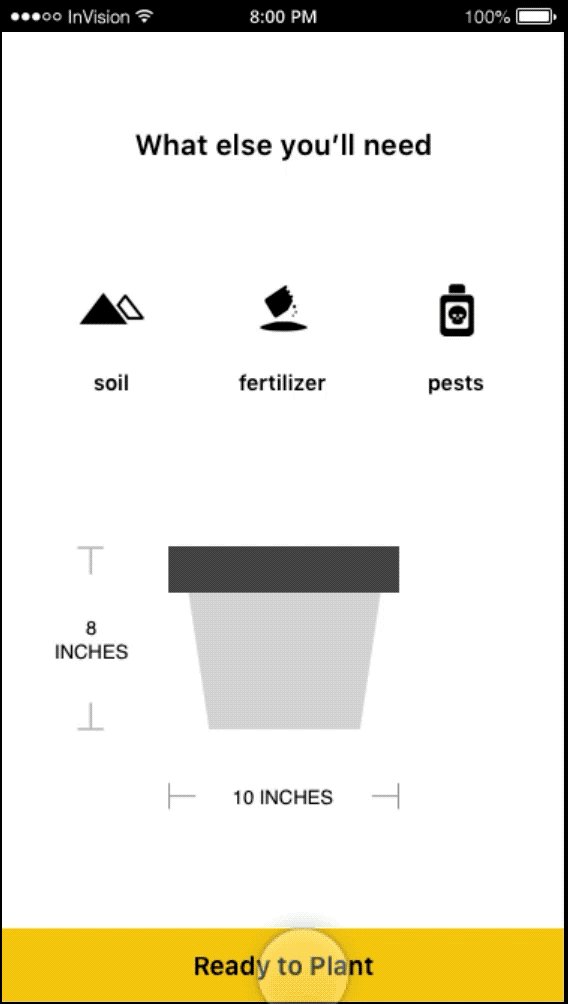
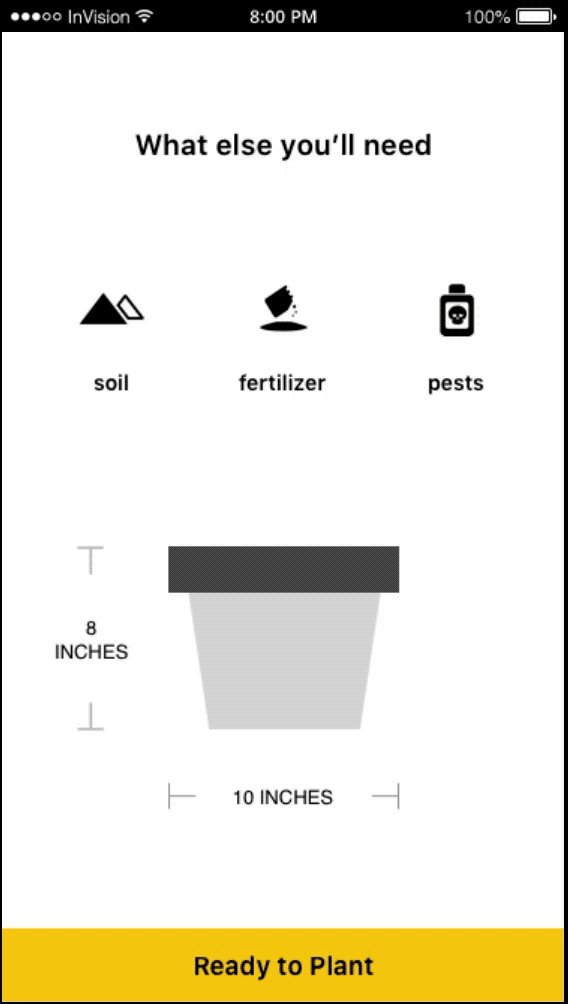
Change Layout
For consistency, we remove the icons on this screen as well. What “Else” means also caused confusion so we used “OTHER USES” instead. We also changed the layout of the growing conditions to make them clear and easy to look at. We altered the temperature from “70 ℉” to “70 ℉ ± 20 ℉”. The former means the ideal temperature for herb growing, but it looks like a strict rule that must be observed.

Add descriptions and Instructions
Users don't want to see or use chemicals/poison as a means for pests control because they prefer organic food, so we remove the pesticides. In heuristic evaluation, the experts wanted more information about the soil and other stuffs he will need. And given that our targeted users have little experience on growing herbs, we add some sentences to offer more details about the necessary stuffs.

Reflection
The process of prototyping and evaluation is an iterative cycle. Having the first prototype to be perfect only exists in dreams. There is always space to improve and features can be refined. After doing the evaluation sessions, we were amazed by the feedbacks we got, came up with new ideas that we never thought about before, and found problems in the design. We were kind of discouraged by the fact that we might never reach perfection even after a couple rounds of re-designing and evaluating cycles, but we were encouraged that our App had space to become better.
