
Ruoxue (Astra) Zhang
UX & Interaction Designer

Restaurant E-commerce
Aug 2018 - Dec 2018
Academic project with an industrial partner
E-commerce, Website, Accessibility, Food Ordering
Q:
A:
Feeling hungry but struggling with food ordering website?
This project was designed to improve customers' experiences of using restaurant e-commerce platform.
My Major Contributions:
-
Designed low fidelity mockups and wireframes;
-
Crafted the paper mock-ups;
-
Made the high fidelity interactive prototype;
-
Led Interviews and usability tests.
-
Actively participated in ideation, evaluation and team management.
Team: Ruoxue Zhang, Yixin Duan, Mariam Moattari, Savanthi Murthy
Note: This is a NDA protected work, so I am not allowed to reveal some parts of the work or identify the source of information. Feel free to contact me, if you have any questions.
UX Design Process

Research
Problem Space
Designing a single holistic web experience, integrating delivery and takeaway functions, to make the website flow and information architecture for all online customers more visually uniform, and more accessible.
Problem Breakdown
-
Create An Integrated Website;
-
Follow WCAG-AA 2.1 For Accessibility;
-
Reduce Cognitive Load.
Research Activities
1
Think-aloud usability test
Why: Grasped how users felt and found out specific pain points.
How: Conducted think-aloud usability tests of our client's website and a competitor’s website.
Who: 6 potential users who fit into the target users.
2
Semi-structured interviews with real customers
Why: To learn about the real customers' experiences of using the website.
How: Drafted a semi-structured script beforehand and interviewed participants by phone
Who: 2 confirmed customers who ordered food on the website before after we reached out to 60 customers
3
Task analysis & Cognitive Walkthrough
Why: To gather more data as a supplement for not enough real customer data.
How: Went through the whole process of ordering food on our client's website carefully in realistic practice.
Who: Our team.



Analysis
Affinity mapping



Insights
Insight 1
Users preferred a simpler, cleaner website flow and ordering process overall.
-
Pain point: Confusing navigation for new users
-
Want: An organized easy-to-understand menu
-
Want: The ability to customize orders with real-time feedback
Insight 2
Users wanted optimized and efficient experience, because our client is in "fast food" category.
-
Pain Point: Annoying irrelevant information
-
Want: Remembered preferences and personalized recommendations
Insight 3
Users were brand conscious and cared about rewards and discounts that were easy to use.
-
Want: Predictability to feel safe and be able to trust the website
-
Want: Validation after placing the order to make sure they are getting exactly what they ordered
Insight 4
Users wanted to order food from a website with a nice visual interface deisgn and appeal.
-
Pain Point: Unclear CTA buttons, inconsistent look and flow
-
Want: A good visualization and interactive experience
Ideation
Persona
The personas shown below were generated based on our research with users who fit the descriptions of our target users to help synthesize the insights we'd uncovered.



Journey Map
We made a journey map to help us understand the process and user's emotions of using our client's website. The quotes on the journey map were actual quotes from our research activity participants.

Design Criteria
1. Simple and straightforward process:
It takes time and effort to navigate through a multi-page menu, and the organization of pages makes it hard to locate certain kinds of food. Our design should simplify the process of finding and choose items.
3. Personalized experience:
Users enjoy having a customization page to add items that fit their needs and they feel more confident when they have real-time updates.
2. Visually appealing:
We want our design to be intriguing, including layout, font, color scheme and images. The website means to order food, which should be an enjoyable experience.
4. Accessibility:
Our client wants to ensure that the website meets accessibility standards so that it is more inclusive for all their users. Our design should consider people with special needs and find ways to include them.
3 Design Concepts


1

2
3
Re-designed Menu
Basic online ordering website, which had the main features including menu, customized order, shopping cart and checkout. This design focused on the most common users without disabilities.
Chatbot
Focused on users with disabilities. In order to not exclude people with impairment, we came up with the concept of audio helper to assist people for special needs.
Food Survey
A different thinking module and workflow. Its biggest difference was that it asked users to choose ingredients first. Then, the system would give recommendations before showing the main menu.
Prototyping
Low-fidelity Prototype
To decide our final design concept, we conducted 4 feedback sessions with paper mock-ups of the three concepts.
How: A combination of usability test and semi-structured interview.
Who: A digital accessibility specialist, whose work involves performing web accessibility evaluations and providing training on assistive technology solutions to institutions all over the U.S. 3 additional users that fit our personas to individually participate in our feedback session.
Feedback for 3 Concepts
Pros
Cons
Concept 1
-
Easy to understand and straightforward
-
Close to mental model
-
Not visually appealing
-
Not very fun interact with
Concept 2
-
Inclusive - catered to everyone
-
Multiple ways of getting help
-
Technical level difficulty of implementation
Concept 3
-
Less cognitive load
-
Strong feeling of personalized experiences
-
Not close to average mental model

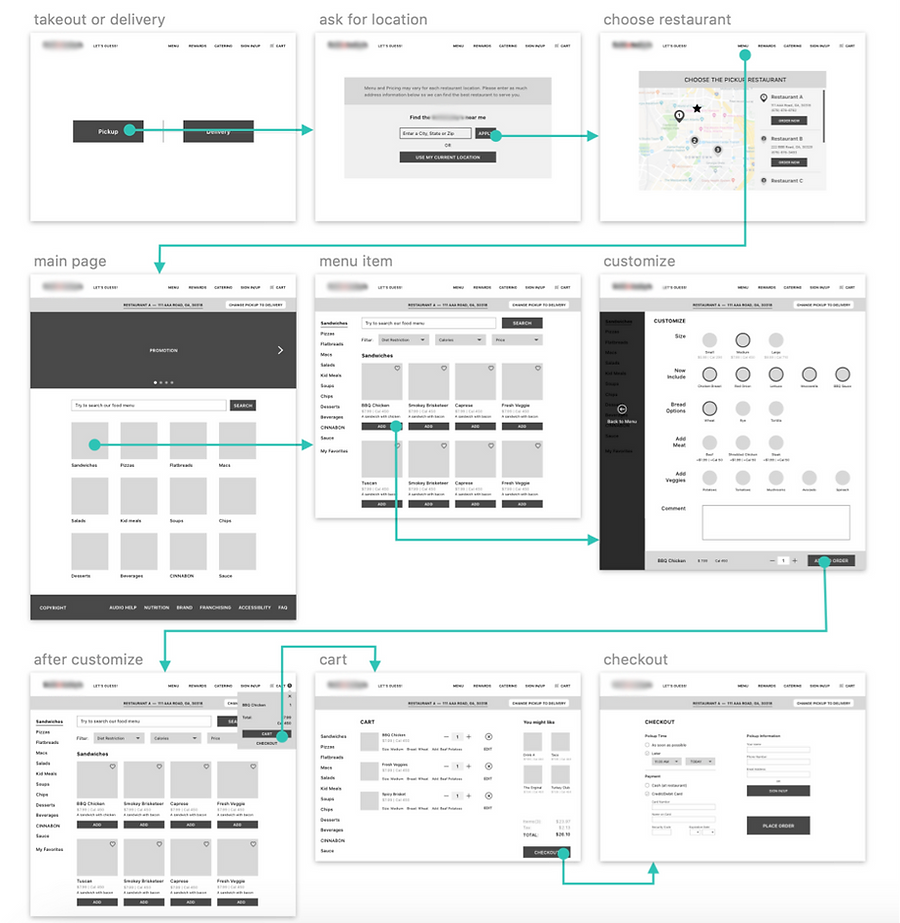
Wireframe
Based on the feedback, each of our initial concepts addressed a different set of accessibility requirements, we found that combining these features would lead to a more holistic website design.


To refine our wireframe, we conducted 3 wireframe feedback sessions by printing out our wireframe on paper.
How: Usability test with post session interview using SUS scale
Who: One accessibility expert and two users who fitted in our target users
Feedbacks for wireframe:
-
Received very well
-
Average SUS score from the tests: 82.5, which would be an ‘A’
-
Improvement recommendation for specific details of the UI
-
Need to test the wireframe with many more users from our target groups before we can declare it a success
Interactive High-fidelity Prototype
We came up with the high-fidelity prototype after considering all the feedbacks we got.
High-fidelity Prototype

Key Feature 1
Single Page Menu
The single page menu provides a direct and clean visual presentation of food categories, which minimizes the number of steps to find specific food.

Key Feature 2
Customized Ordering Experiences
Customization pop-up combines images and words to give a visually appealing experience. Food price and calories are displayed in the fixed bar at the bottom and will be changed in real-time based on users’ options.
Key Feature 3

Chatbot
Users can talk with the audio robot or typing text to place orders and ask questions. If the user mentions certain item, the chatbot will also navigate to the page automatically and highlight the item.

Key Feature 4
Food Survey and Recommendations
If users don't know what to eat, we ask users to select ingredients they want to have in their meal first, and then we recommend the food that meet their requirements.


Interactive Prototype
Evaluation
Evaluation Activities
We wanted to receive both professional suggestions from HCI and accessibility perspectives, and regular user perspectives, so we had two main evaluation methods.
1
The goal of using heuristic evaluation is to find pain points or issues with our interactive hi-fi prototype interfaces. Specifically, we wanted to pay extra attention to the user flow, UI design, error prevention, proximity to user’s mental model and accessibility.
Testing with experts - Heuristic evaluation session with post-session interview
-
2 HCI experts and 1 accessibility expert
-
10 usability heuristics by Jakob Neilson
2
We wanted understand how the general users perceived and interacted with the accessibility features, and how they saw themselves using these. We also conducted this test with new users, who we had not tested with before.
Testing with users - Think-aloud usability session with pre-session interview and post-session interview and SUS test
-
5 participants
-
SUS scale
Design Improvement
Here are some main problems based on feedbacks we got:
UI Details - Inconsistency

Chatbot Button - Hidden

Page Layout - Not Intuitive

Skip-to-Main-Content Button - Need

Next Step
UX design is never one-directional, but instead, the process is iterative. At this point, our team only did one round of design and evaluation cycle, which showed there was much space to improve. For our next step, if we would continuously work with our industry partner, we would implement the design improvements and conduct more evaluation sessions. After our design becomes well-developed, we would work with web development team to improve our design on programming level.
Reflection
As one of my very first two projects, I learned a lot through the UX design process. I gained much experience in both research and universal design. I practiced research methods, graphic principles and design activities by applying my knowledge to real world problem. I also appreciate to work with a great team to learn from each other. Although there are still many spaces in our project to improve, I am proud of the final deliverable.